(Last updated February 2020)
Question Design Editor
The Questions Design Editor is the hub of all design activity for a particular page. Each of the following sections handles a particular component of the design: Page Info, Question Text, Field, Buttons, and Advanced Logic. The functionalities of each section are discussed in detail below under separate subheadings.
Page Info
By double-clicking on a Question in the Question List on the Pages Tab, or in the Question List or Map on the Map Tab, the Question Design Editor pops up. The first section to appear in that window is the Page Info. This section allows the author to edit the Step that question is assigned to. The author can also change the page name and add notes about this specific question. By selecting the down arrow to the right of the “Step” label, a drop-down menu will appear from which any of the previously designed Steps can be selected. Assigning a question to a Step modifies where in the Question List the question will appear and what colored background the question will have in the Question Flowchart.

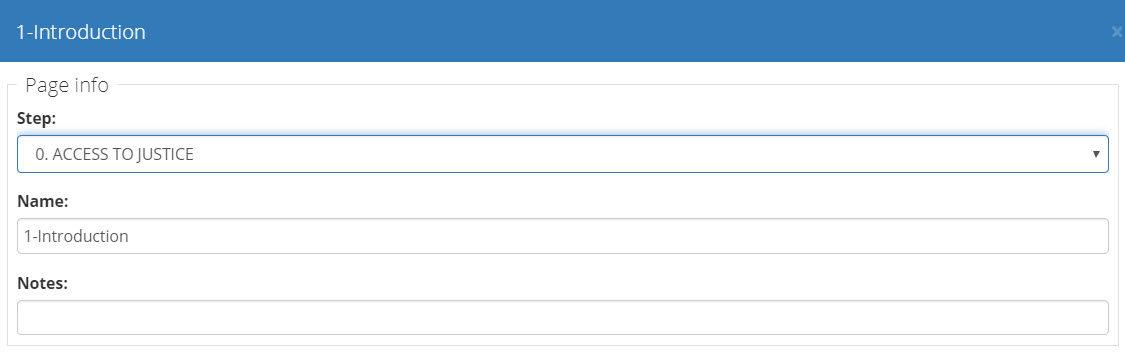
Figure : Page Info section of Question Design Window.

Figure: Drop down within Page Info section of Question Design Editor for changing the Step for that page.
Beneath the Step selection is the Name field. The first purpose of the Name field is to order the question in the Question List. So, most authors use a naming prefix such as 1-question name, 1a-question name, 1b-question name and so on; or something similar. Using a convention for a prefix ensures that the questions are sorted in an orderly manner in the Question List on the Pages Tab and the Map Tab. Questions on the Pages Tab are sorted by step, then alphanumerically.
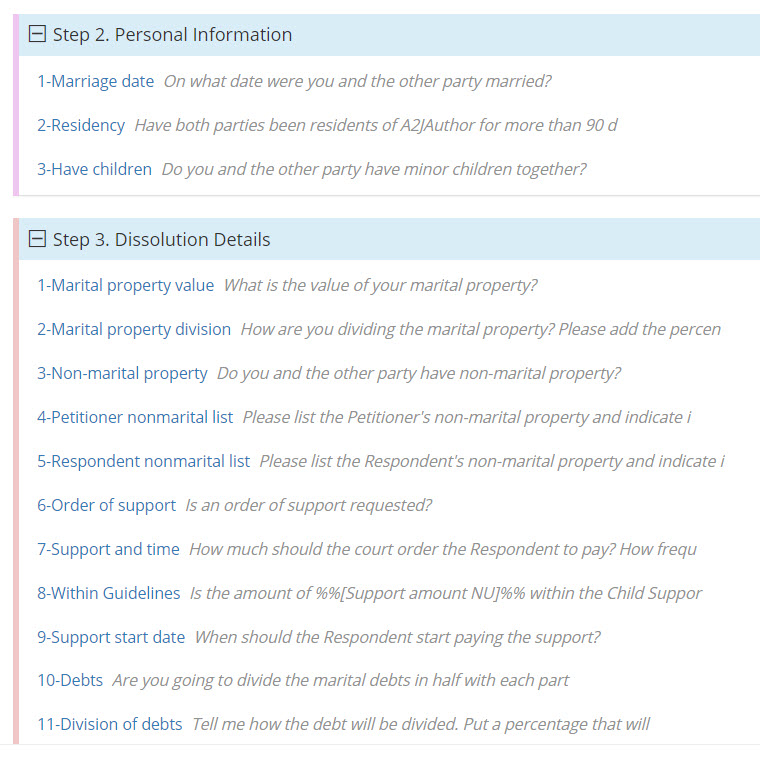
The second purpose of the Name field is to provide a brief label to the question, one that will be helpful in later locating the question in the Question List, such as -Name, -Employer name, -Income, etc.. See the figure below, for a good example of a list of question names which have used a naming scheme to order the questions. Some of the text of the question will also appear in italics next to the name of the question in the Question List.

Figure: Question List with ordered naming scheme.
The presentation of questions is not tied to how questions are numbered. While associating a question with a particular Step sorts the questions in the Question List, the association is not a guarantee of the order in which each question will appear to the end-user. The destination of each question is individually assigned using programming associated with Buttons and Advanced Logic. For more information on setting the destination of a question using a Button click, or branching question sets according to Advanced Logic, see the subheadings in this chapter entitled, Buttons and Advanced Logic.
Question Text
The next section down is the Question Text. In the Question Text section,authors can modify text, properties (bold/italics), include hyperlinks, add“Just-in-Time Learning” features (links/popups/learn more), add audio files, images, or videos, and associate a Counting Variable.
The Question Text box allows authors to set the question’s text. Simply click in the white field to begin typing the text of the question. Text in the question can be bolded or italicized by highlighting the desired text and then pressing the (B) or (I) button above the text entry box (figure below). The text can also be indented left or right. Authors can add block quotes and lists in either bulleted or numbered format. Hyperlinks and popups can be added by highlighting the desired text and clicking the (∞) or (P) buttons. Pop up can only be created on the Pages Tab. The author can create a popup on the Pages Tab by clicking the “New Popup” button at the top of the screen. The (P) button in the Question Text section allows authors to connect the question text with an already existing popup.

Figure: Text editing toolbar with bold, italics, underlining, block quoting, indenting, lists, hyperlinks, and popups.